
Docker Env: How To Properly Manage Environment Variables In Docker

With 12 milion registered developers, Docker is the backbone of many a CI/CD pipeline, facilitating the development and deployment of applications with consistent programming environment throughout. Docker abstracts away the complexity of configuring servers and services so that you never have to wonder again why a feature works on your machine, but not in production.
An important part of configuring Docker containers is setting up environment variables. As we will see in the following article, combining Docker and Onboardbase makes it easy to define and secure environment variables across projects for the whole team. But first, let’s get the basics right.
What‘s An Environment Variable
Environment variables are constants available to any programs running in a Docker container. They are commonly used to store essential configuration parameters as strings of characters to orient how a program behaves. You can use them for anything from storing database passwords to locating home directories.
Here’s an example of two environment variables in a .env file:
ENV_PORTS="8000:8000"
MYSQL_PASSWORD="gReAtPaSsWoRd!"Then used in a docker-compose.yml file :
db :
image : mysql
- ports : "${ENV_PORTS)"
environment :
- MYSQL_DB_PASSWORD : "${MYSQL_PASSWORD}"Why You Need Environment Variables
Environment variables prevent you from hardcoding secrets in your code. Hardcoding secrets puts you at risk of leaking secrets to the world, which is terrible for your company’s brand and for you as a profesionnal developper.
They also make your code more readable and maintainable. Say you have a database and need to change the password to access it: you can just change the variable’s value once and the change propagates to your entire codebase instantly.
How To Use Environment Variables With Docker
1. Download and Install Docker
Go to Docker’s website and install the latest version. Then, run the following command to test if the installation was a success:
docker run hello-world2. Create an Image of your Application
We consider you already have a NodeJS application. A Docker image is a program used to create the Docker container corresponding to your app. To create a Docker image, you need to write a Dockerfile describing the Docker image in your app folder. It’s a file that will give the steps to Docker to create an image of the app:
Dockerfile
FROM node:<version>
WORKDIR /app
COPY . /app
RUN npm i requirements.txt
EXPOSE 3000
CMD ["node", "app.js"]First, we tell Docker to use (an official image from Docker Hub called “node”). Then, we move to the /app directory and copy its content to build the image. We then install npm packages from the requirements.txt file. It’s a file listing down all the depencies of your program, like express, dotenv, and so on. Finally, we tell Docker to run the NodeJS program and make it available through port 3000.
Now the Dockerfile is ready, all it takes to build your image is a single command :
docker build -t myImageName .The “.” at the end means it’s the current directory, and “myImage” is the tag of the image you just created.
3. Create environment variables
To create an environment variable in a Docker container, you need to use the -e flag like so :
docker run -e ENV_VAR_NAME=aValue myImageNameYou can access your environment variables from anywhere in the container.
4. Docker Compose environment variables
Docker Compose allows developers to easily manage several Docker containers. You can also create environment variables in Docker from a docker-compose.yml file by specifying an environment option:
yourContainer:
environment :
- FIRST_ENV_VAR_NAME : value1
- SECOND_ENV_VAR_NAME : value25. Create a Docker Compose .env file
Alternatively, you can declare environment variables with the usual .env file located in your container directory:
FIRST_ENV_VAR_NAME = value1
SECOND_ENV_VAR_NAME = value2And then give access to the path of the .env file in the docker-compose.yml file with these two lines:
env_file :
- .envRun the command “docker-compose up” and your environment variables are now accessible in your application.
6. Using environement variables in docker-compose.yml
You can combine the two methods and use your environment variables defined in a .env in your docker-compose file, like so:
DB_PASSWORD : ${FIRST_ENV_VAR_NAME}
DB_ADMIN : ${SECOND_ENV_VAR_NAME}7 - Secure your Docker environment variables with Onboardbase
The problem with .env files is that it’s easy to forget adding them to .gitignore and leak secrets in a git repository, or even leave them in a public-facing folder on the web and wind up with your database password in the wild. Good environment configuration management is necessary, and Onboardbase makes that easy.
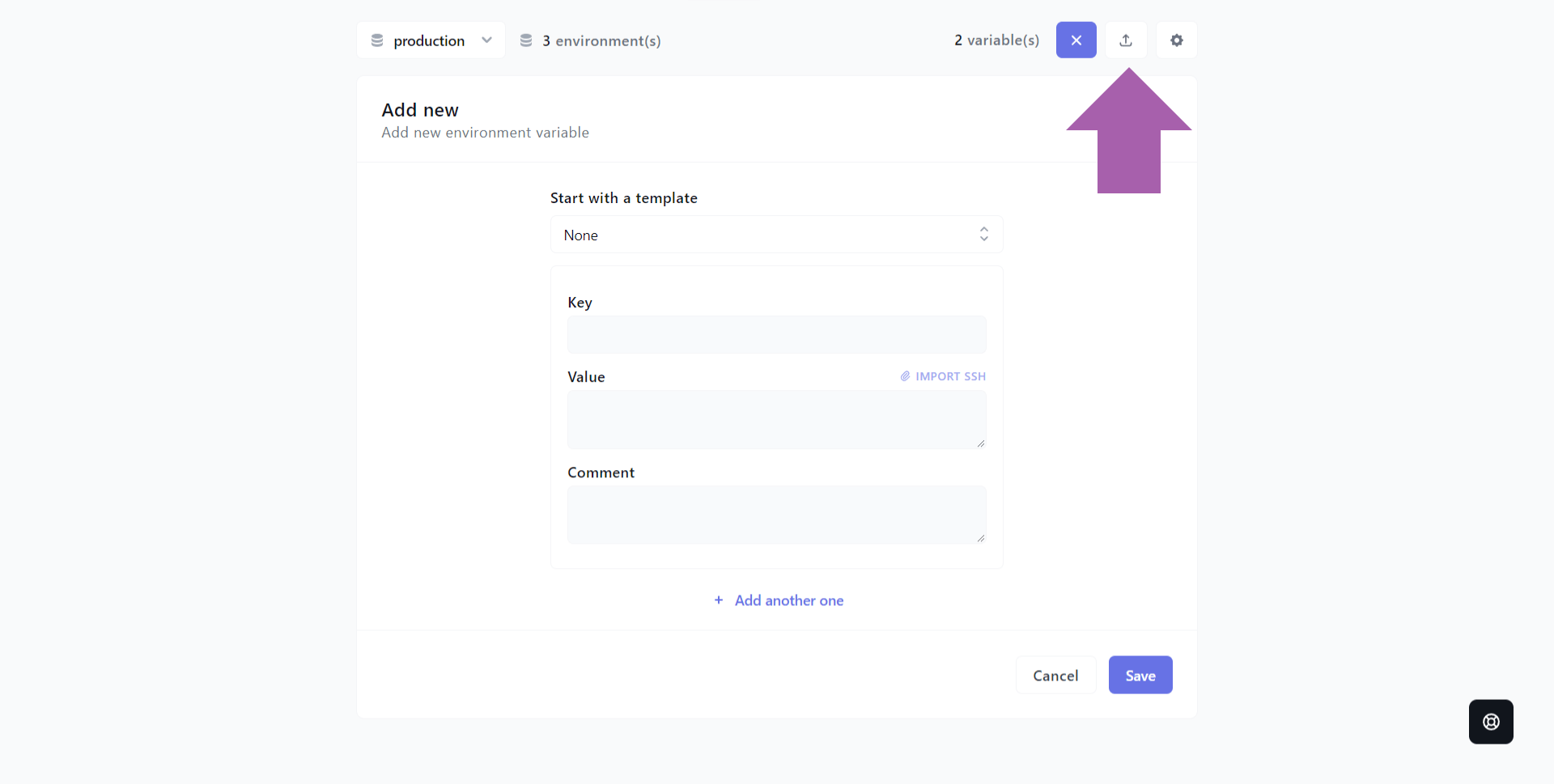
Sign up to Onboardbase, then create a project and add your environment variables manually or upload your .env file:

To use your Onboardbase in your Docker container, you just need to install Onboardbase’s CLI during the image build process and Onboardbase will take care of injecting environment variables at runtime.
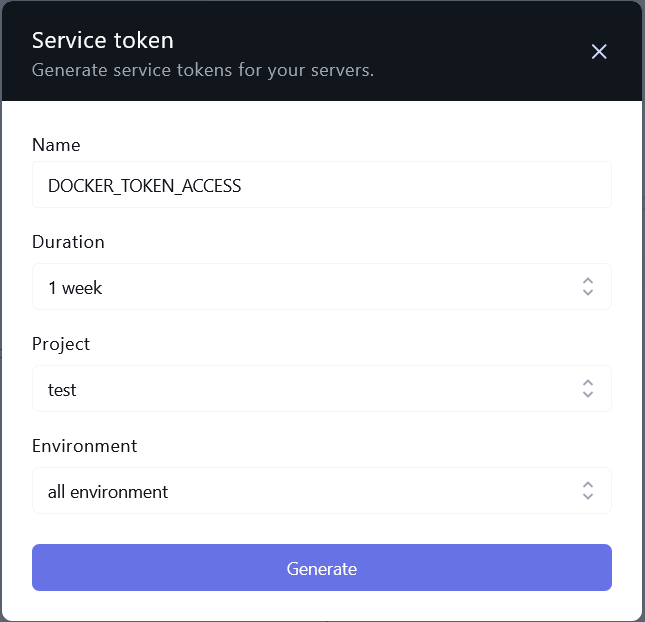
First, we need a Onboardbase token to fetch secrets from the secured vault. In the web portal, go to Settings > Manage your org > Service Token and generate a new service token to authenticate with Onboardbase from Docker.

We can now navigate to our project directory and setup Onboardbase to use our environment variables when Docker runs with an appropriate Dockerfile:
FROM node:lts-stretch-slim
# Create and set the working directory for image
RUN mkdir /app
WORKDIR /app
# Copy package.json and package-lock.json to allow using cached packages
COPY package*.json ./
# Install node dependencies
RUN npm install
# Copy source files to the working directory
COPY . .
#install onboardbase
RUN wget https://onboardbase-cli.fra1.digitaloceanspaces.com/apt/onboardbase-latest.deb \
sudo dpkg -i ./onboardbase-latest.deb \
onboardbase --version
# Use ENV to setup the CLI
RUN onboardbase config:set --token $ONBOARDBASE_TOKEN
# Copy Setup from env
RUN echo $ONBOARDBASE_SETUP > ./.onboardbase.yml
# Run a build alias for 'onboardbase run -c="ts-node"'
RUN /usr/local/bin/npm build
# Define command for starting app process
CMD ["/usr/local/bin/npm", "start"]To build the image, we will use the —build-arg option of the Docker build command to pass environment variables to the Dockerfile. Here’s how the ONBOARDBASE_TOKEN and ONBOARDBASE_SETUP variables are used.
docker build \
--tag "managed-docker-image" \
--build-arg ONBOARDBASE_TOKEN="STRING" \
--build-arg ONBOARDBASE_SETUP="STRING" \
./DockerfileYou can now get rid of all .env files from your file system that you already uploaded on Onboardbase.
If you prefer using Docker-Compose, have a look at the dedicated documentation on our website.
Use Onboardbase To Manage Docker Variables
We saw what are environment variables and how to create and use them in Docker. Onboardbase allows you to store and encrypt your environment variables and work with them with your team securely, without hardcoding them or using .env files.
With our full documentation and even videos on our youtube channel, most teams are set up within 15 minutes, on many other technologies. Try it for yourself for free or book a demo with us if you need help to set up or for further insights on all the features we offer.
Subscribe to our newsletter
The latest news, articles, features and resources of Onboardbase, sent to your inbox weekly